
最近ブログを始めたばかり。。
見出しってどうやって作るの?



Cocoonにはどんなブロックがあるの?
こんなお悩みを解決します。
私もブログを始めてすぐは【見出し】って、何?。。というレベルでした。
記事ってどうやって見やすくするの??とわからないまま始めていました。
でも作り方に慣れるとブログ作りが楽しくなってきますよ!
ではまず見出しの作り方から!
見出しを作る方法
1.投稿の新規追加から記事を新規に作ります。タイトルの下部から記事を書けるようになっています。
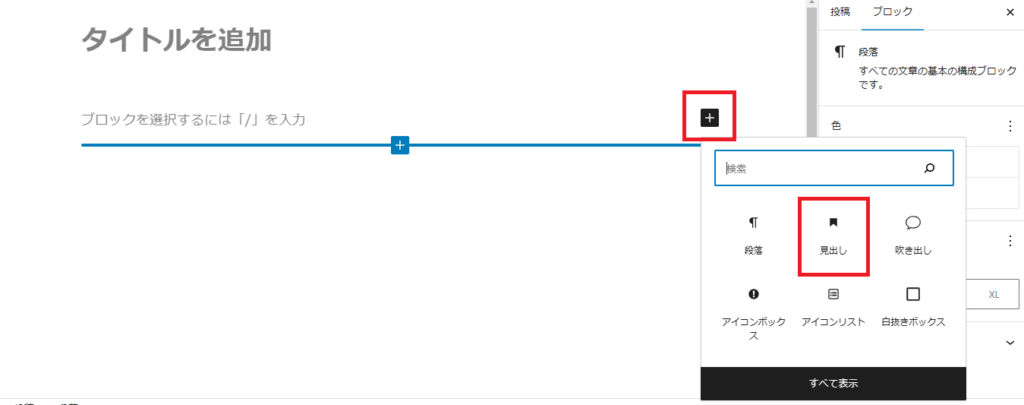
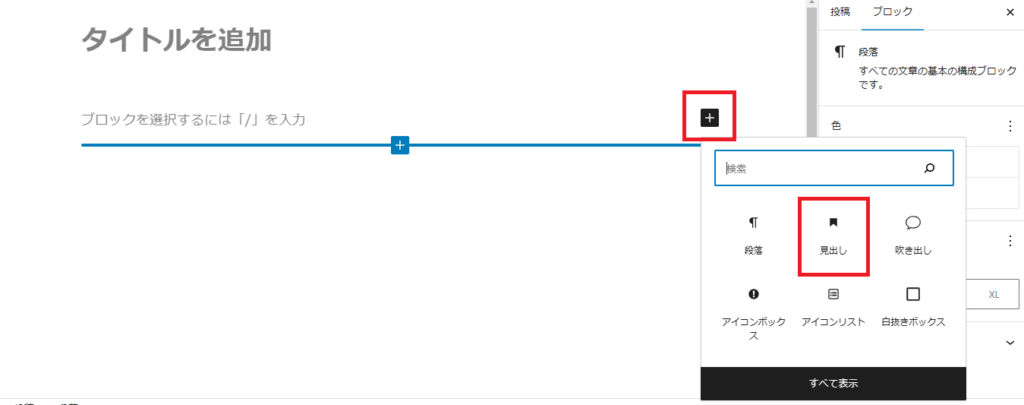
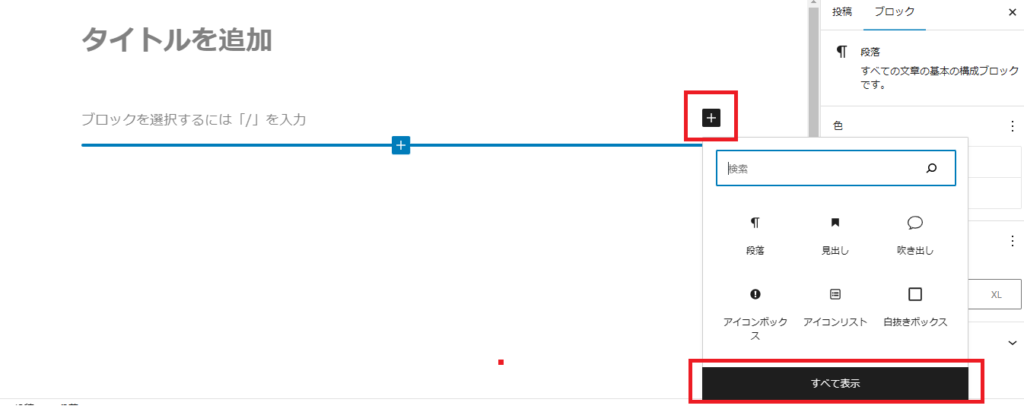
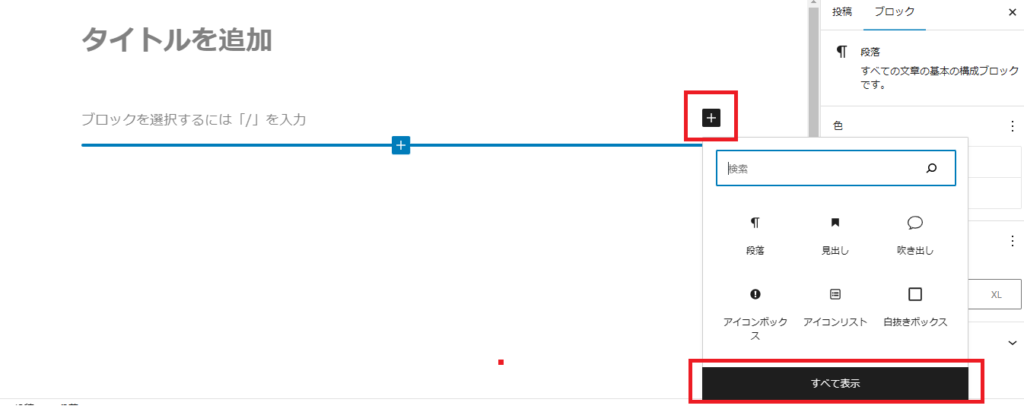
2.画像の【+】部分をクリックして【見出し】を選びます


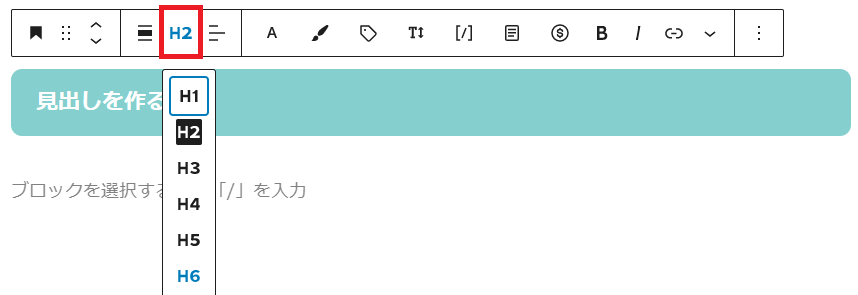
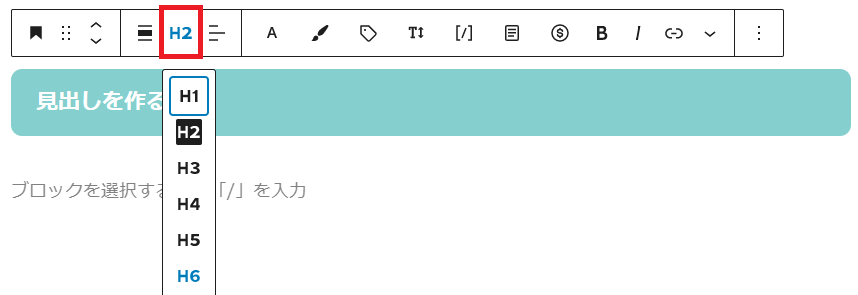
3.画像の赤枠部分をクリックすると見出しのレベルを変更することができます。


基本的にH2がコンテンツ内を大きく分ける役割となります
投稿時のタイトルになるので記事内では使いません
さらにカテゴリーを分けたり、ポイントなどの説明をしたいときはH3~H6まで見出しを使うことができます



注意点は見出しのレベルの順番です!
見出しレベル順にH2>H3>H4>H5>H6で使いましょう。
H2の見出しの中にH3を作ることは良いのですが、H3の見出しの中にH2を作ることはやめましょう。
見出しレベル順にH2>H3>H4>H5>H6で使いましょう。
H2の見出しの中にH3を作ることは良いのですが、H3の見出しの中にH2を作ることはやめましょう。



【Cocoon】見出しを作ることで目次が自動的に作れるようになりますよ
・文章が読みやすくなる
・見る方へより伝わりやすい文章構成を伝えることでSEO効果も期待できる



見出しを効果的に使いましょう!
では次にCocoonのブロックを紹介します。
Cocoonのブロック紹介
記事を見やすくするために使いたいCocoonブロック。
選び方は上記の【見出し】と同じですが【すべて表示】ですべてのブロックが選択できるようになります。


↓の赤枠部分です。


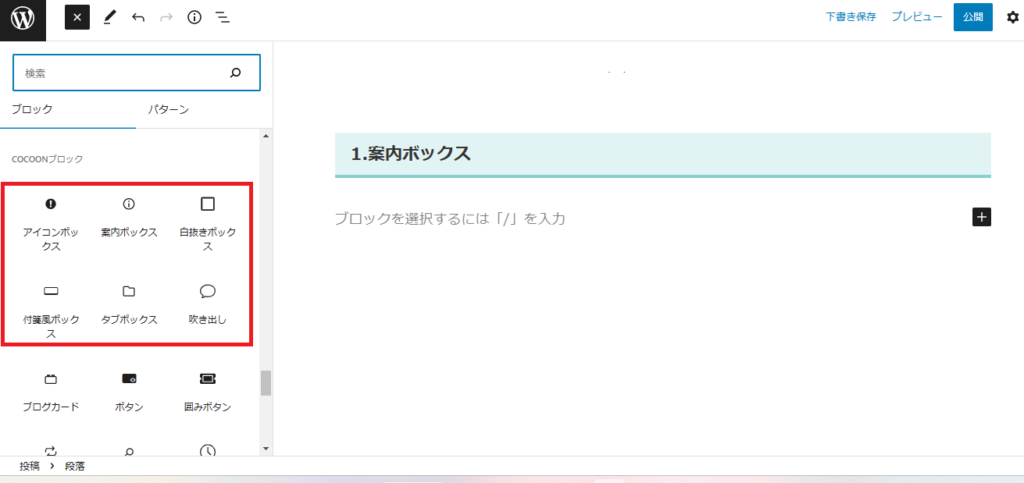
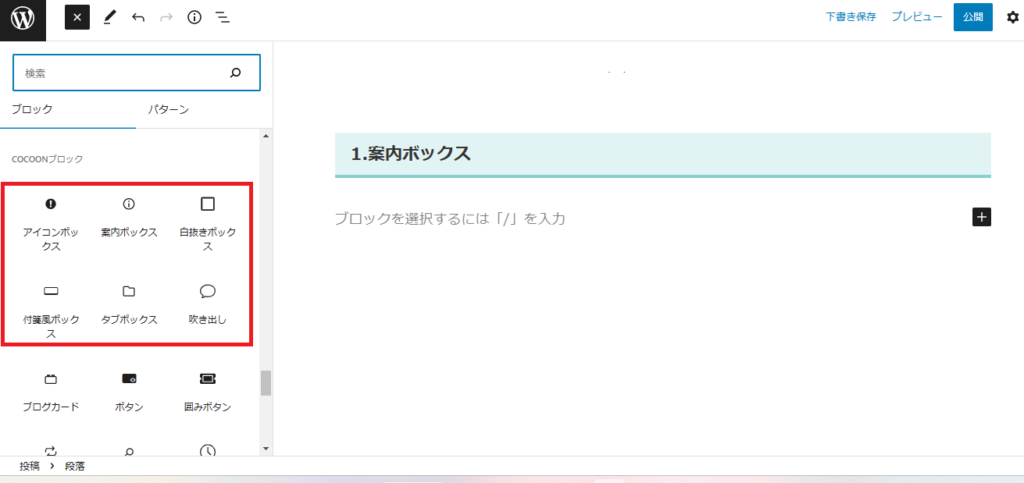
では、代表的なものを5つ、画像とともに紹介します
アイコンボックス
アイコンつきでメッセージを強調することができます。


アイコンは変更可能で、補足情報(!)・メモ・コメントなど10種類のアイコンから選ぶことができます。
案内ボックス
背景の色を変えてメッセージを強調することができます。


薄い水色・薄い黄色など8種類の背景から選ぶことができます。
付箋風ボックス
付箋風にメッセージを強調することができます。


赤色や緑色など5種類から選ぶことができます。
白抜きボックス
メッセージを囲んで強調することができます。


ボーダー・背景・文字の色を変更することができます。
吹き出し


吹き出しスタイルをライン風・考え事風などに変更することができます。
人物の画像や位置も変更可能です!



こちらは画像を自分のイラストアイコンにするなど使い勝手がいいです!
Cocoon汎用ブロック
こちらは3種類あります。
見出しボックス
見出しにコメントを入力できます。


アイコンも変更することができます。
タブ見出しボックス
タブ見出しを作ることができます


こちらもアイコンを変更することができます。
ラベルボックス
ラベル見出しを作ることができます。


こちらもアイコンを変更することができます。
最後に
見出しの作り方とCocoonのよく使うブロックの紹介でした。
プログラミングの知識などなくても無料テーマで簡単に装飾することができます。
初心者の方のブログ作りの参考にしてもらえると嬉しいです。


・3歳と1歳の娘を育てているワーママ
・投資歴8年、ミニマリストに憧れる
・MBTI診断:ISPT(真理の探究者、らしい。。)
・動物占い:こじか



